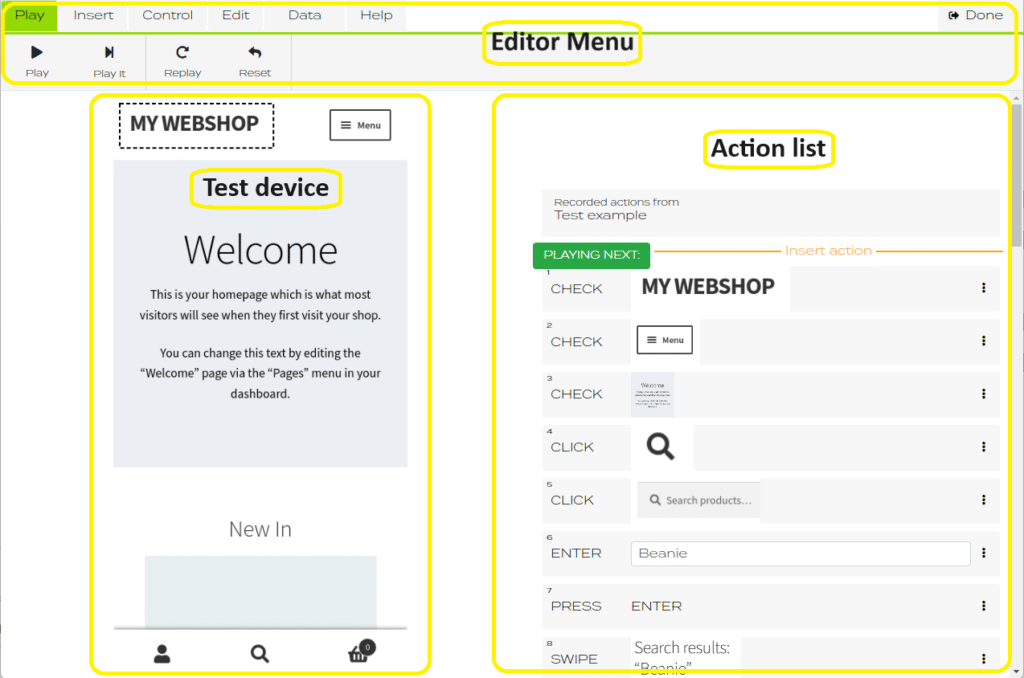
The three parts of testup.io Editor are:
1. Test Device
The browser window of your website you like to test on the chosen device.
2. Action List
Actions (checks and inputs) are the steps of a test case. An action is either
- Check of anchor area and input an action with it or
- Keyboard inputs.
3. Editor menu
The interaction panel where you add, configure and run test case steps.

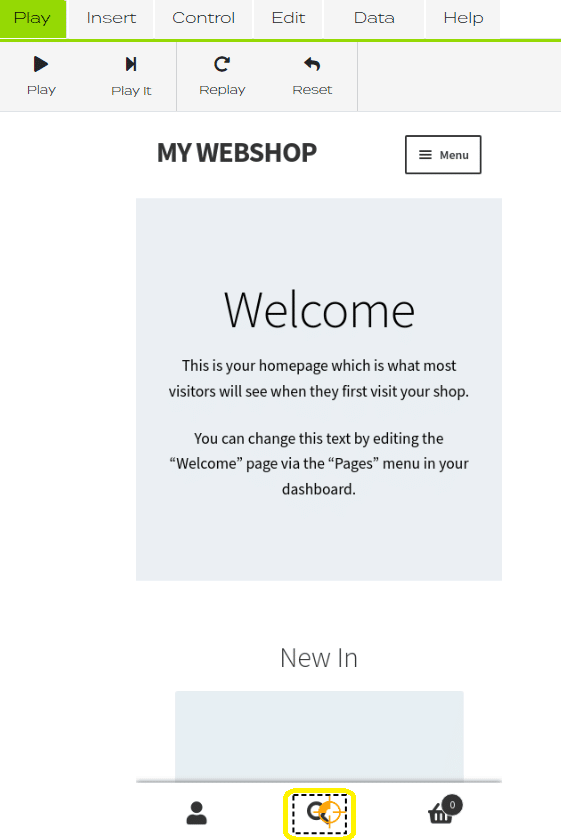
Test Device
Test Device displays your website on a Device Screen chosen by you in test case settings. The actions you add during creating a test case are also displayed on a Device Screen. The visible actions are:
- drawing an anchor area
- performing a click
- performing a swipe
- selecting sections of you website
On the device screen you see the results of all checks and inputs.
Anchor Area (fail and pass)
The core of testing is the definition of anchor areas. If the reference image in the anchor area is not found on the Test device, the test status returns fail. If all anchor areas of a test were found during a run, the test status returns pass.

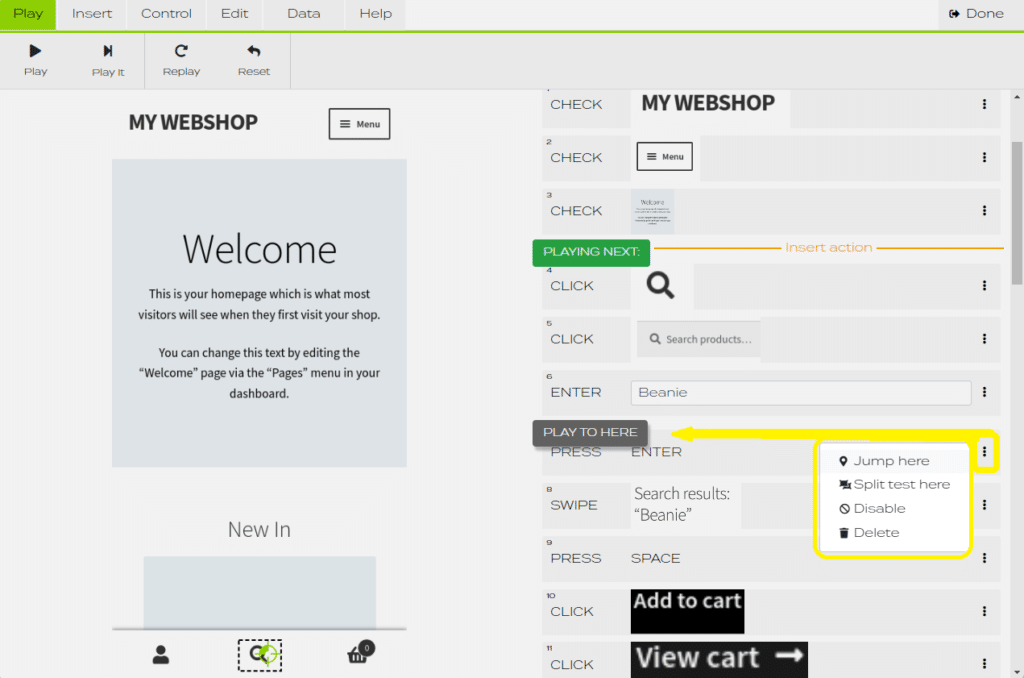
Action list
Action list provides you with detailed information before, during or after recording a test step.
- Definition of the recorded action (check, swipe, press key etc.)
- an image of anchor area
- hint tabs for a new action
- navigation inside the test (playing next, play to here, insert new action)
- three dots menu
Three dots menu
It is a useful feature for all modes when you need to play or add a certain action. Use three dots menu to
- jump to needed test step
- split test
- disable a test step
- delete a test step

Editor menu
Editor menu consists of sections that are easy to navigate: , , , , modes, and buttons.

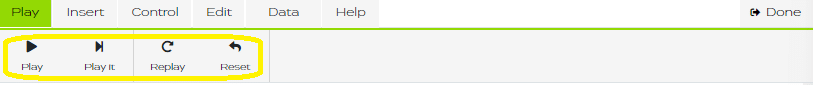
Play mode
Testup runs the steps of the test case on Test Device. Similar to a video player, you can control the execution using the , , and buttons.

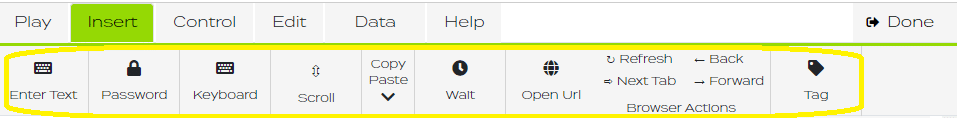
Insert mode
Editor switches to mode when you need to add a new step.
Use the interaction panel of mode to add such actions as:
- Enter text
- Password
- Keyboard (virtual keyboard with basic commands)
- Scroll
- Copy, Paste and more keys such as Select All, Cut, Copy, Paste
- Wait
- Open URL
- Browser actions such as Refresh, Next Tab, Back, Forward
- Tag

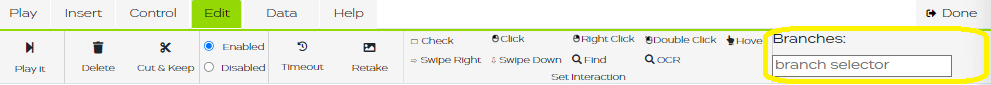
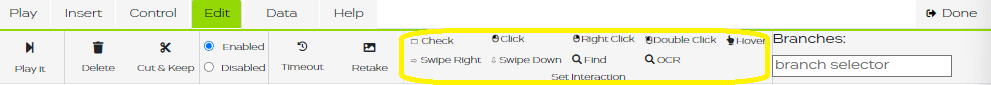
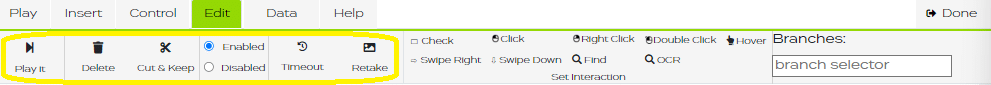
Edit mode
In mode you can edit and configure actions after the anchor area was successfully recorded.
- Clicks
- Swipes
- Hover
- OCR
- Find

If anchor area was not found and test step fails, use mode to fix test case and create such actions as:
- Play it
- Delete a test step
- Cut & Keep a test step
- Enable/ Disable a test step
- Timeout
- Retake Image

If anchor area can only be found in a specific setting (browser, language, environment, etc.), use branch selector in mode to assign it to a specific branch.