Introduction
The last few years in software development have proven one thing; that the no-code revolution is here. Developers and software development companies have realized that the no-code or low code approach offers an efficient way to meet the surging demand for more software worldwide. By freeing up the time that would have been spent on writing complex codes, enterprises can now focus on strategic and high-level work to create more business value, promote collaboration and innovation. As a matter of fact, many tech startups have launched across the world without the need to write a single line of code; that’s the power of the no-code approach to software development. It is no longer about the future; it’s now with us here in the present. From building websites to developing apps and launching workflow automation, everything can now be done faster, more than ever before.
Amazing, isn’t it? However, if we can now build complex apps without multiple developers, huge cost, or extended duration, how about testing these websites and applications? The purpose of making software development less time consuming and much more comfortable will be defeated if it takes more time and cost to test and maintain the same software. Guess what? The same no-code or low code approach used for software development is now being used to transform testing. The result of this effort is no-code or low code test automation.
No-Code for No-Code
Wouldn’t it be a great disruption in the tech industry to leverage a no-code or low code test automation tool to test an app or website built with the same low or no-code approach? This is a great time; huge costs will be minimized, time will be reduced drastically, complexities will become simple, business processes will become more seamless. Ultimately, there will be massive growth for enterprises that utilize this massive opportunity as they will become more competitive. To show you how easy this is, let’s use Testup, a seamless no-code test automation tool to test websites built by no-code tools like WordPress, Bubble, and Shopify. To do this, we will build a website named Jamiu Marketplace, with the three no-code tools making three websites in all. Each of these websites will be tested using Testup. This will be practical; relax and enjoy the flow.
Testup for WordPress
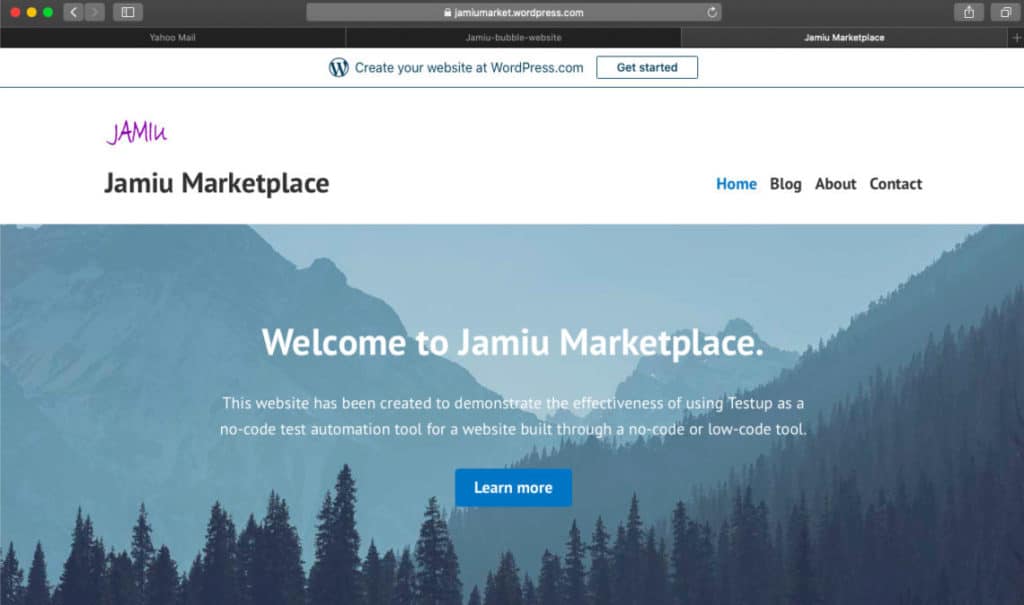
First, we have developed a website for Jamiu Marketplace using the WordPress no-code tool. The website is shown in figure 1 below.

It’s time to test the website using the Testup No-code automation tool. Before we get started, it’s good to note that you do not need any coding skills to get started with this testing. Register on Testup and log in; afterwards, click on Go to App at the top right-hand corner. Then, click on Create Project and subsequently, Create Test.
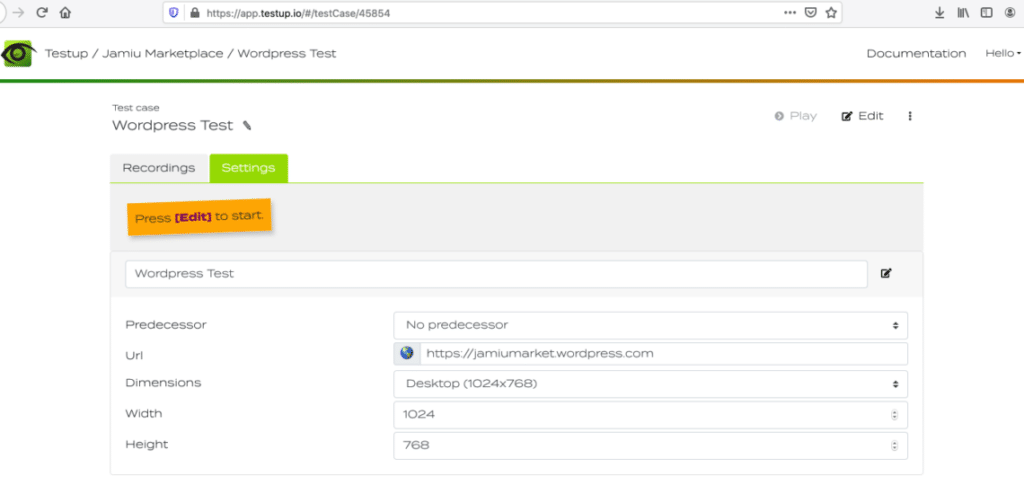
Under settings, you will be required to fill in details like the URL and name of the test. For our WordPress website, the details have been filled, as shown in Figure 2 below. Let’s name the test ‘WordPress Test’.

After filling the details, the next thing is to click Edit to start testing.
Testing WordPress’ Jamiu Marketplace
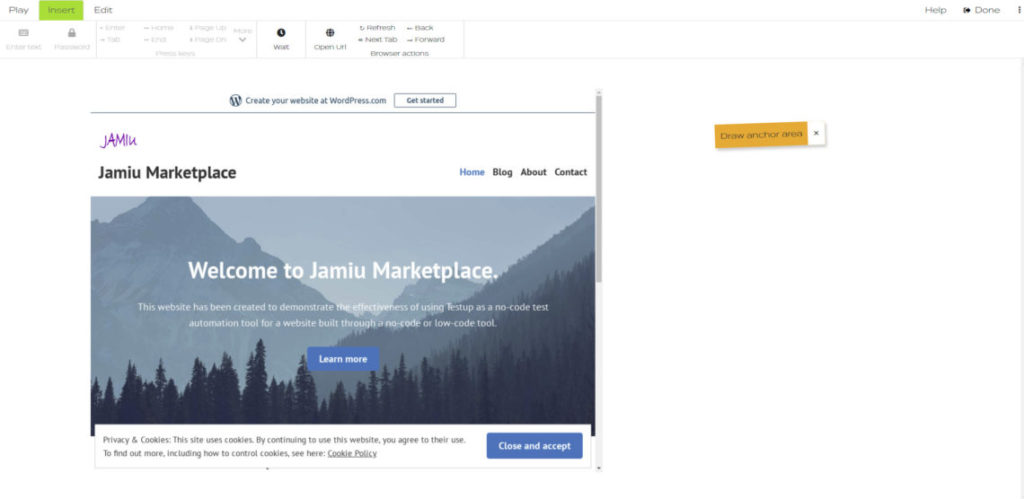
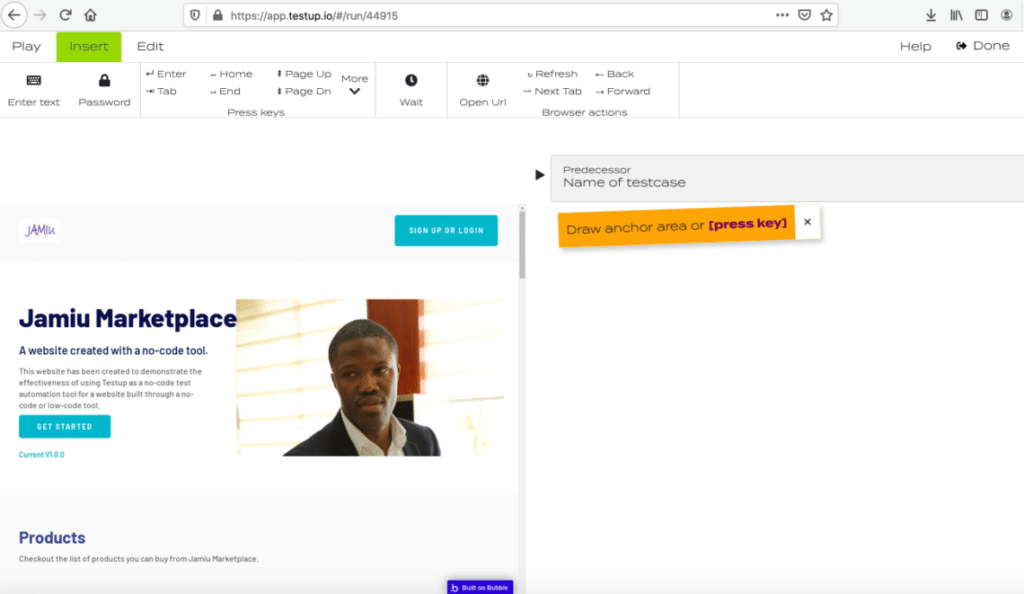
After clicking Edit, the testing page will appear, as shown in Figure 3. Here, you will see the browser window of Jamiu Marketplace on the left-hand side of the editor. On the right-hand side, you will see a list of checks and inputs.

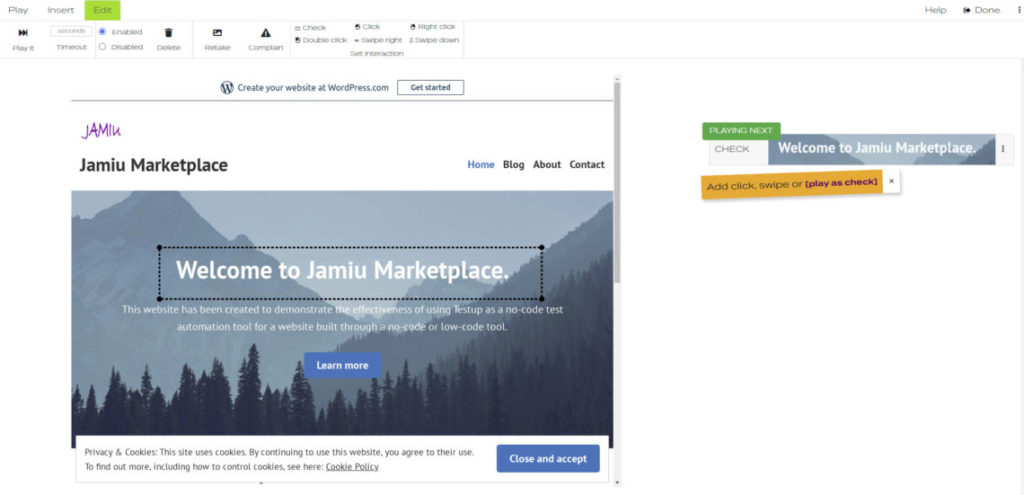
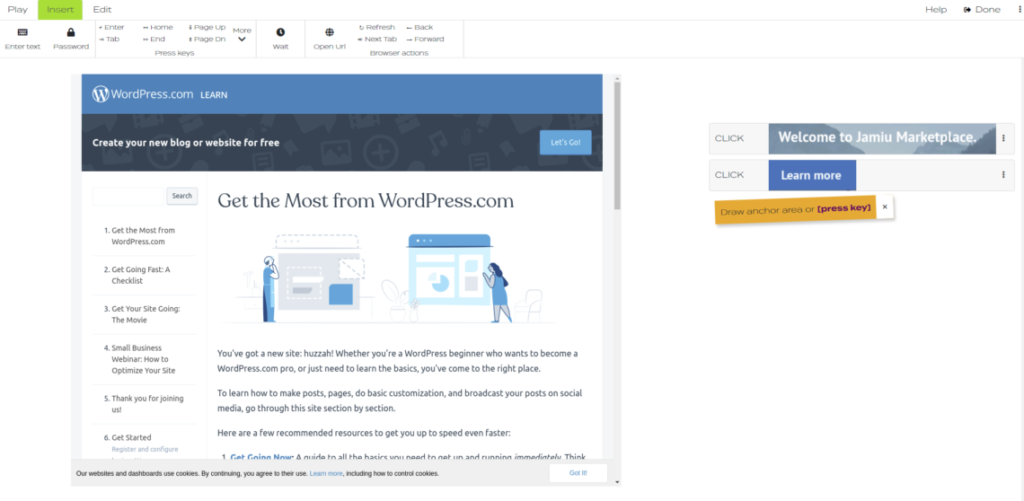
To check if the website is correctly loaded and to allow us to move on to the next action, we will select an anchor area. Anchor areas can be quickly recorded by selecting a desired area with the mouse. This is shown in figure 4.

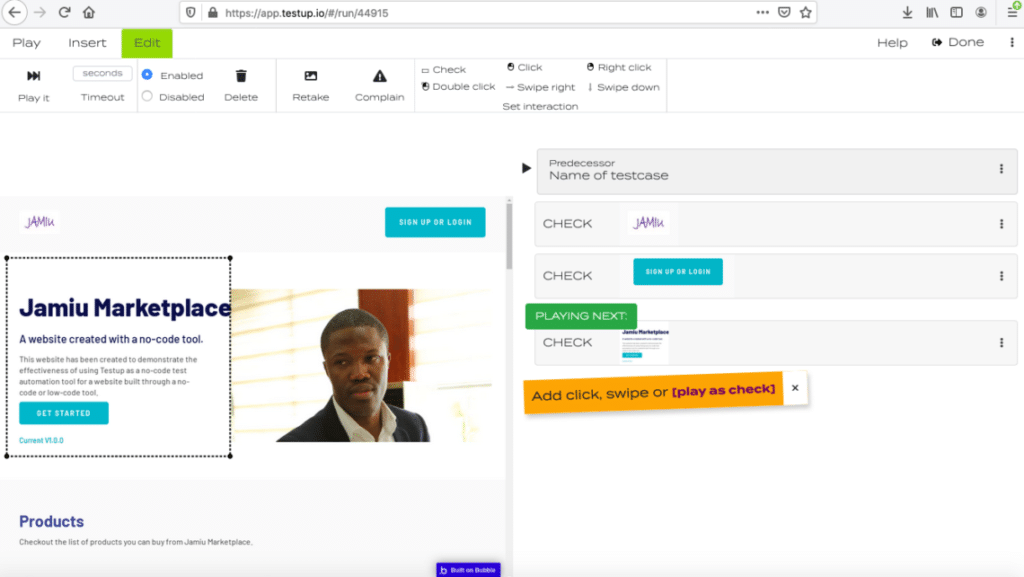
Click the play as check button to carry out the check. Afterwards, you can move on the next check. If the Testup AI finds every area you record, then the page is good.
Testing Clickable Buttons
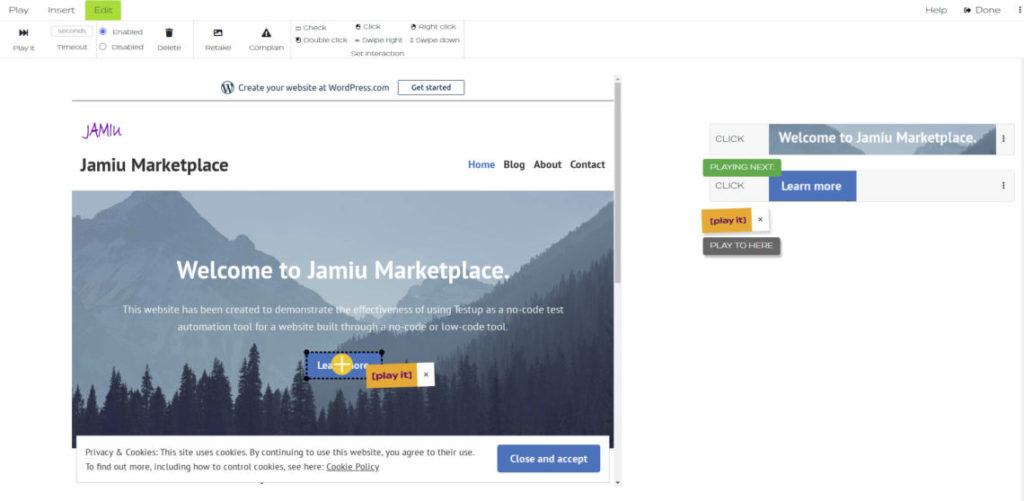
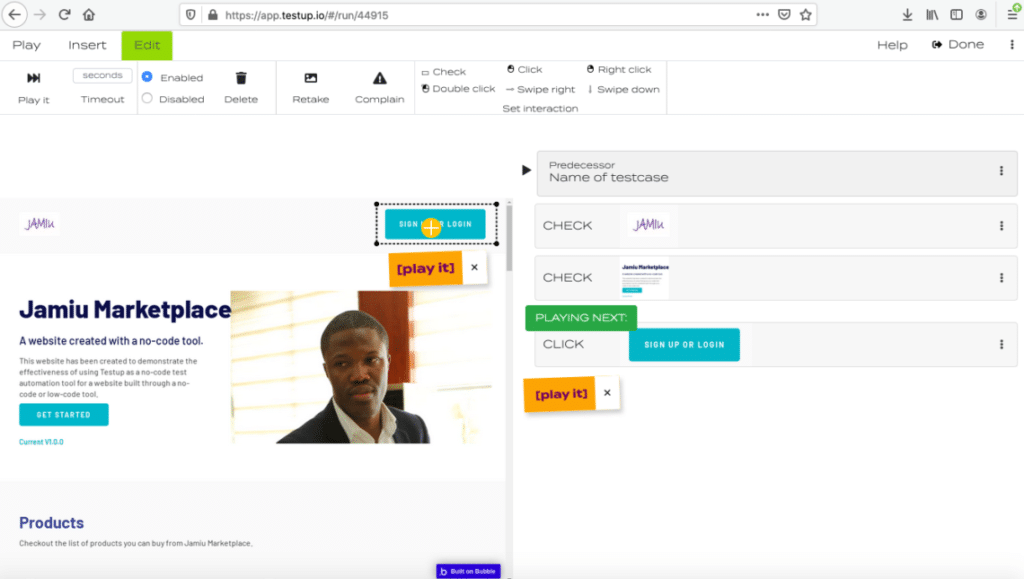
You can also use Testup to test if a clickable button is working. First is to ensure that the particular button is visible on the website. To do this, select an anchor area that covers the button. After that, click on the selected area; a circle icon with a plus sign will appear on it as shown in figure 5.

Clicking on the play it button will search the circle icon and click it. The result is shown in figure 6, which shows that the Learn more command on Jamiu Marketplace is working.

Testup for Bubble
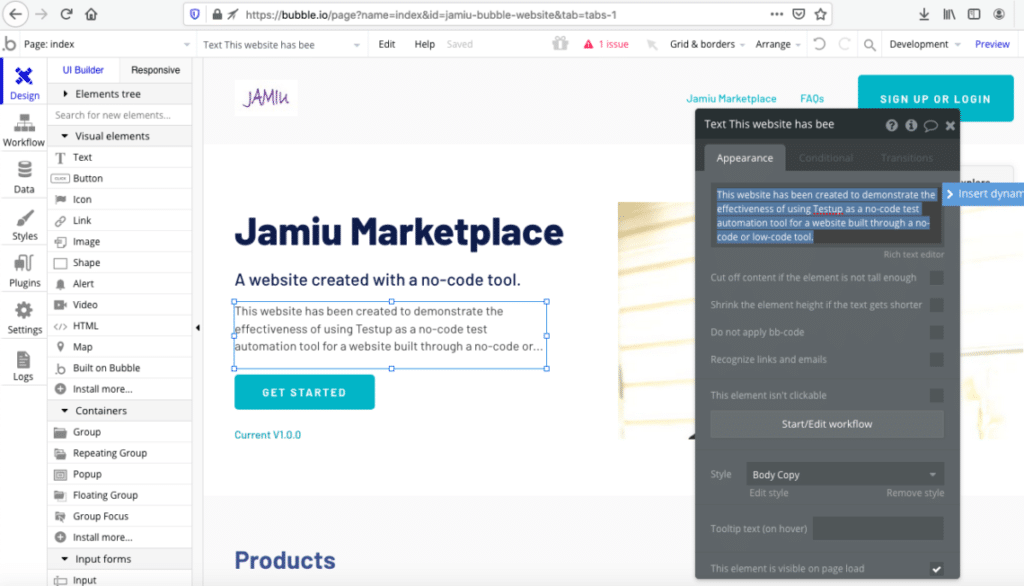
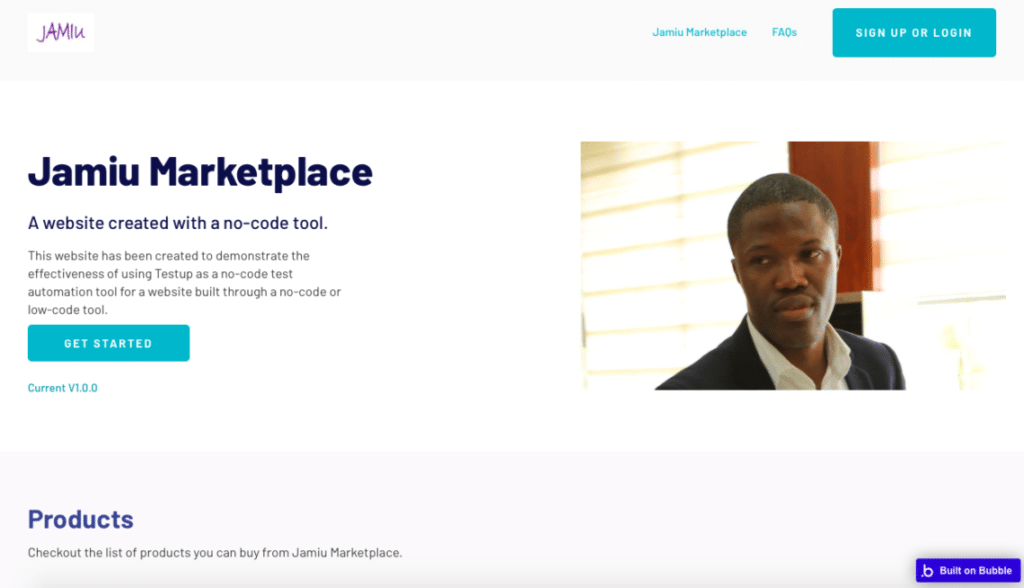
Like we did with WordPress, the first thing here is also to develop a website for Jamiu Marketplace using the Bubble no-code tool. The process of building the website is shown in Figure 7, while the completed website is shown in Figure 8.


Testing Bubble’s Jamiu Marketplace
We repeat the same procedures followed in the last test to create a new test case. Then, the testing page appears as follows (figure 9); with the Jamiu Marketplace on the left-hand side and while a list of checks and inputs are on the right-hand side.

To check if the website is correctly loaded and to allow us to move on to the next action, we will select an anchor area and click play as check. As seen in figure 10, the Testup AI finds every area recorded; therefore, the page is good.

Testing Clickable Buttons
Let’s check if a SIGN UP OR LOG IN clickable button is working. First, we select an anchor area covering the button. After that, click on the selected area; a circle icon with a plus sign will appear on it as shown in figure 11.

Clicking on the play it button will search the circle icon and click it. The result is shown in figure 12, which shows that the SIGN UP OR LOG IN command on Bubble’s Jamiu Marketplace is working.

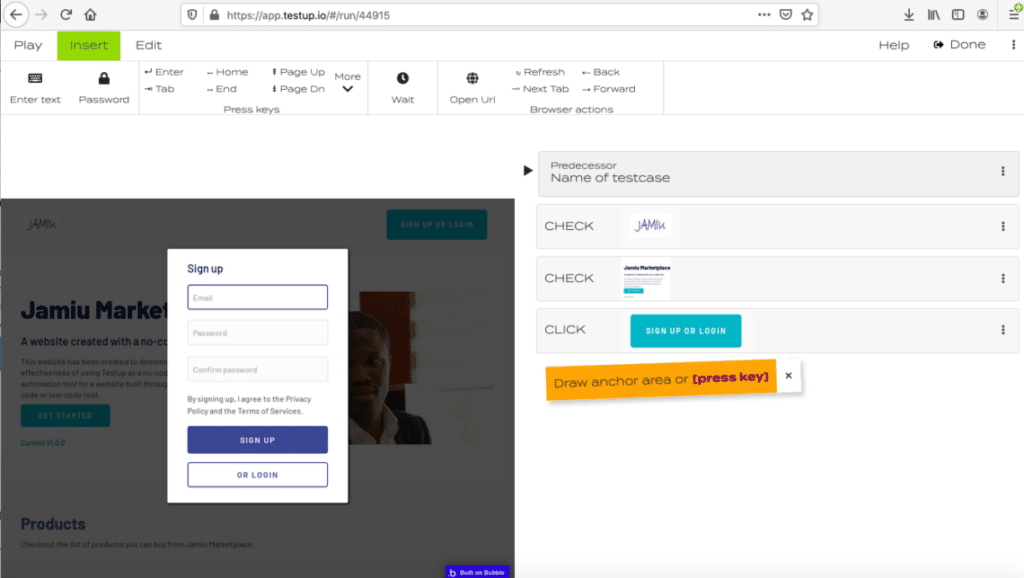
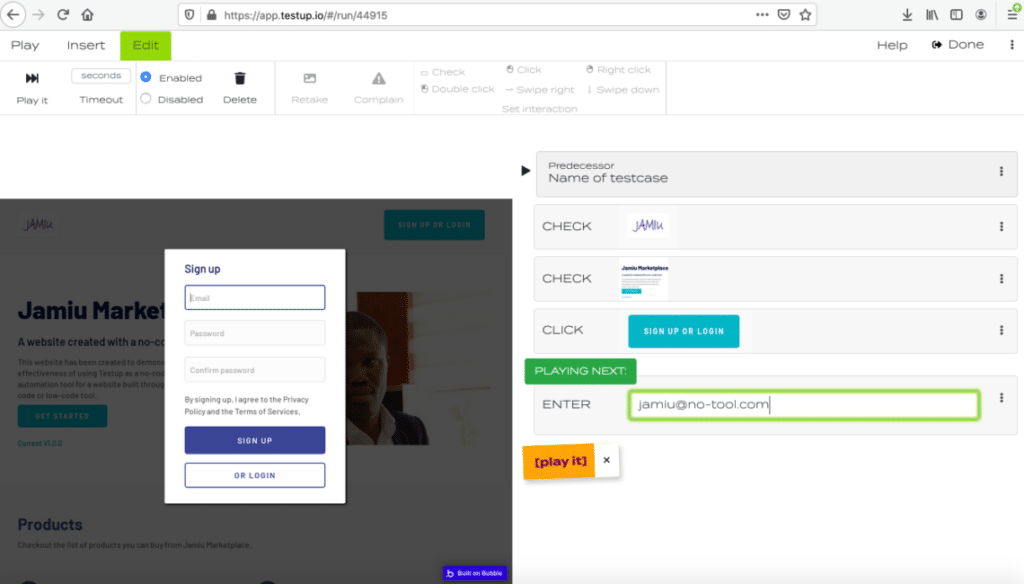
Now, let’s take the testing a step further by trying to sign up. This means we want to input our email and password. To enter a text in an input field, we first need to check that the input field is visible. Therefore, we select an anchor area for the email field. Then, we schedule a click and play the action.
Then, we schedule a text input for the email field by typing the email address and pressing the play button afterwards. The email will appear in the input field. The process is shown in figures 13 and 14.


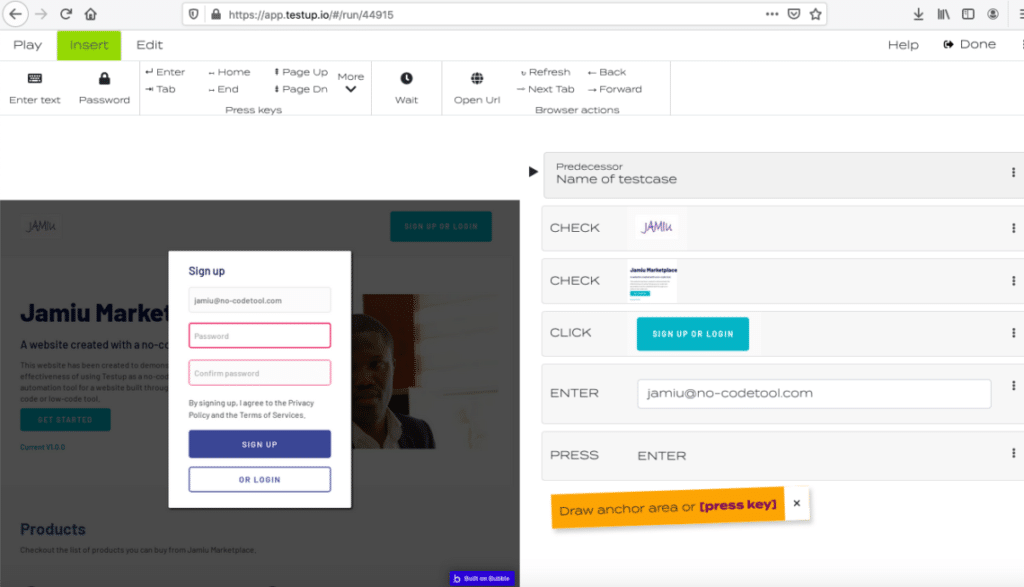
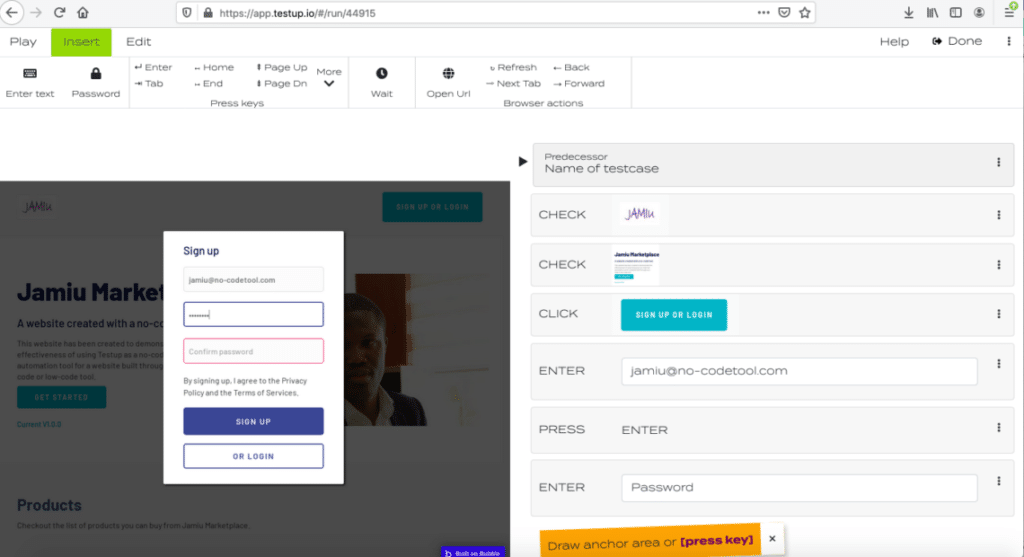
Guess what? We can also test if the password field is working by repeating the same procedures, we followed for the email address. This is shown in figures 15 and 16.


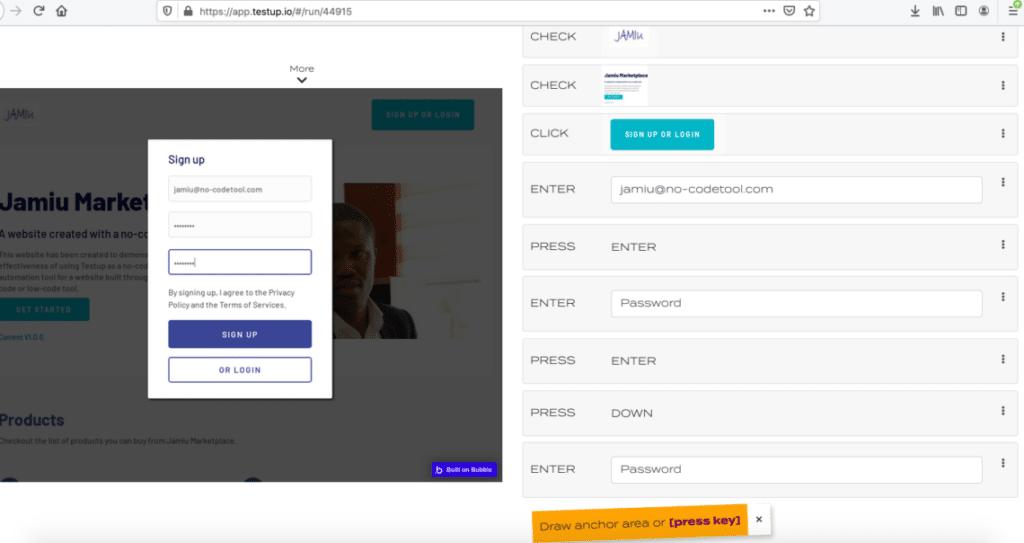
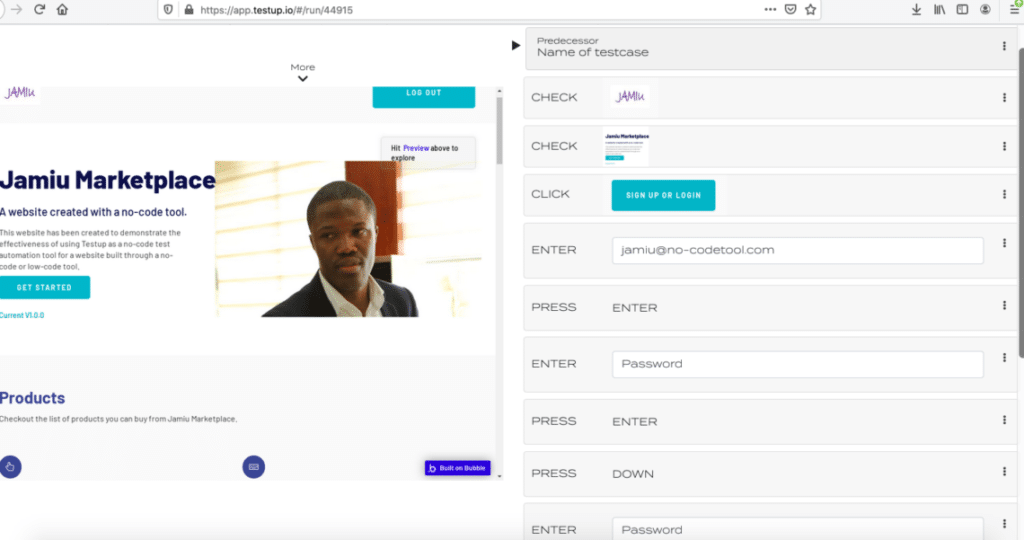
Now, we will select the SIGN UP button as an anchor area; schedule a click and play it. Once we do this, the following page appears (figure 17). Notice that there is a LOG OUT button at the top right corner of the browser page; it means that the account has been created. Perfect! The SIGN UP feature on Bubble’s Jamiu Marketplace is working.

Testup for Shopify
Nothing different, the same way we have tested the websites created by WordPress and Bubble, we will now test the Jamiu Marketplace website created by Shopify using Testup. This is fun, let’s go!
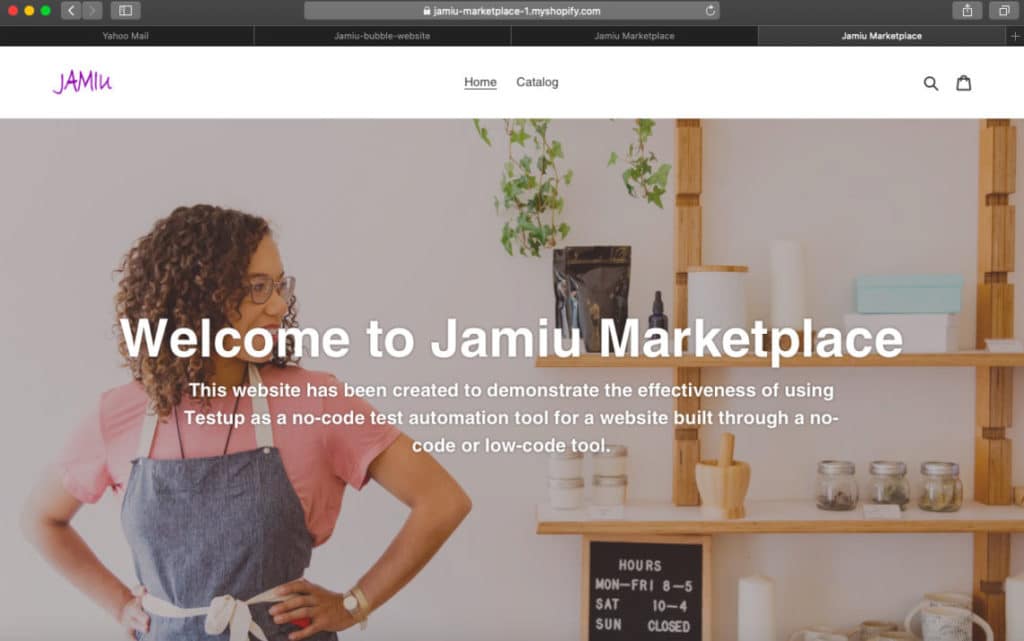
First, we create the Jamiu Marketplace website using Shopify; the website is shown below (figure 18).

We log in to Testup and create a new test case for the website. Then, the testing page appears as follows; with the Jamiu Marketplace on the left-hand side and while a list of checks and inputs are on the right-hand side.
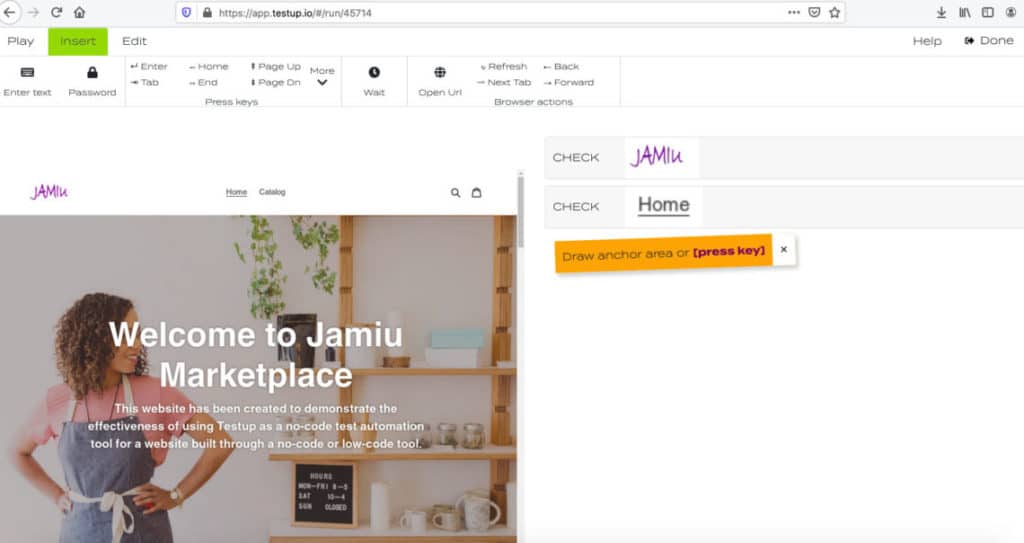
To check if the website is correctly loaded and to allow us to move on to the next action, we will select an anchor area and click play as check. As seen in figure 19, the Testup AI finds every area recorded; therefore, the page is good.

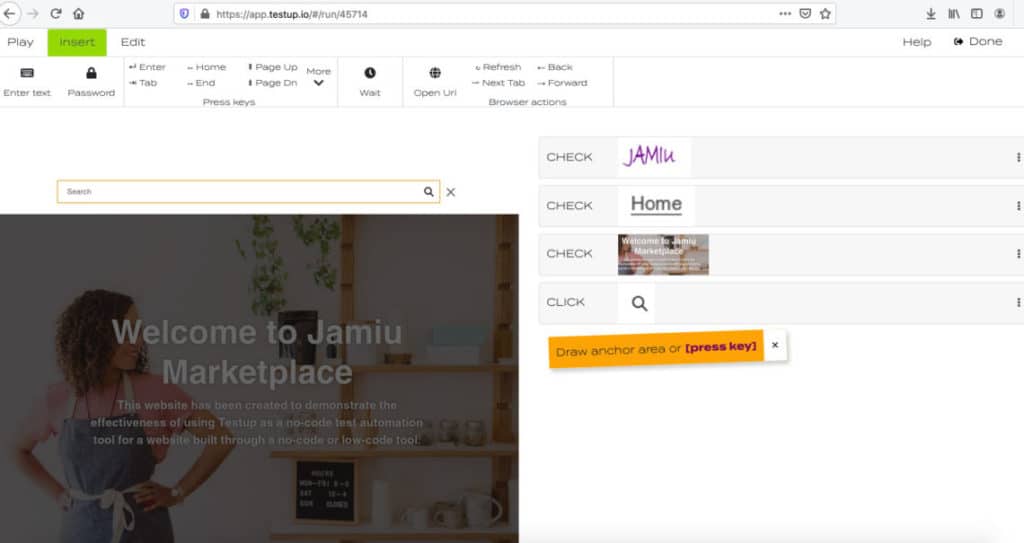
Now, let’s see if the search button is working. To do this, we first need to check that the search input field is visible. Therefore, we select an anchor area for the search button. Then, we schedule a click and play the action. The result is shown in Figure 20.

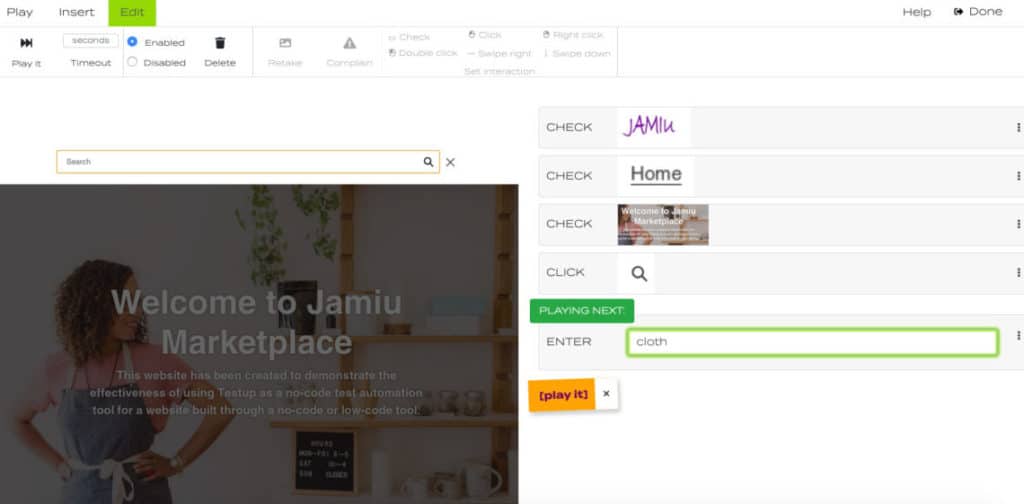
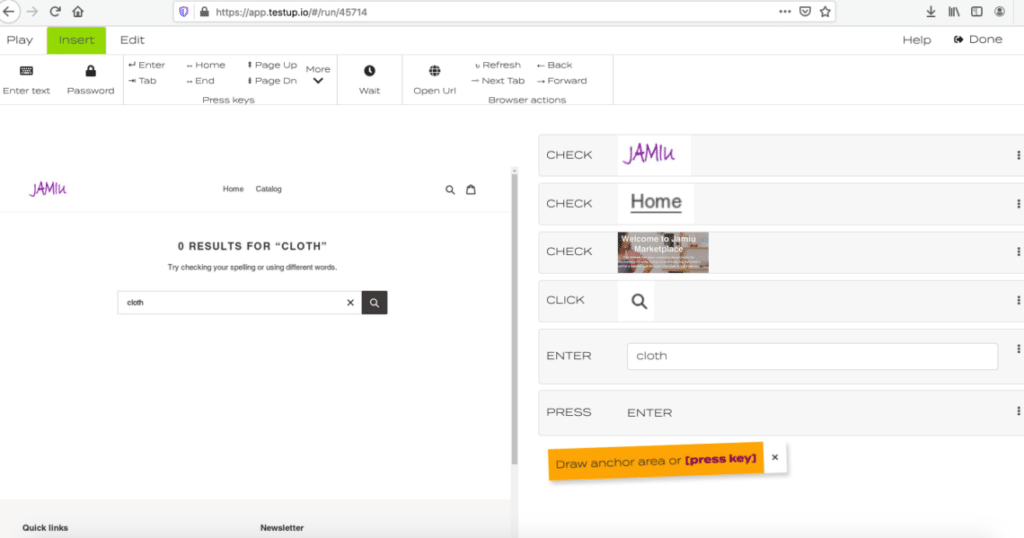
Afterwards, we schedule a text input for the search field by typing a search term, say cloth and pressing the play button (figure 21). As shown in figure 22, the search results for “cloth” appear on the browser page. This indicates that the search feature on Shopify’s Jamiu Marketplace is working.


Keeping it Real with No-code Test Automation
Using Testup as a no-code test automation tool for your website comes with no hassle. First, it does not break when you add the logic. Second, the production environment works perfectly well, even after the provider or host creates an update. Among many other things, the advantages of using Testup include the following:
- No prior coding knowledge is required
- It allows you to match the pace of the software development cycle
- You can extend the scope of automation
- You can easily document processes
- It enables you to free up resources while enjoying better testing and low costs.
Conclusion
Let’s face reality; learning coding is hard. It takes a great deal of time, as well. Today, you do not need to learn code before building a great IT business. Either to develop a website, web app or mobile app, no-code tools like WordPress, Bubble, and Shopify are available for you. To test your websites, Testup offers you seamless no-code test automation. What a great time to be alive; everything can be done with no or low code. Enjoy!


